Как ускорить сайт путем оптимизации серверной и клиентской части
- 4 причины ускорить сайт
- Этапы загрузки сайта
- Метрики производительности по скорости
- Инструменты для получения метрик
- Как ускорить загрузку сайта
- Заключение
По данным Google, 53% потенциальных клиентов покинут сайт, если он не успеет загрузиться за 3 секунды. Компания Amazon подтверждает, что замедление на 0,1 секунду снижает объем продаж на 1%. Существует и обратная корреляция: увеличив скорость загрузки сайта, получают рост конверсии. Пользователи активнее совершают целевые действия: звонят, заказывают, покупают, переходят с одной страницы на другую, подолгу задерживаясь на каждой из них.
4 причины ускорить сайт
При медленной работе веб-ресурсы не выполняют свои функции и не оправдывают вложения. Грамотная оптимизация загрузки сайта дает следующие результаты:
-
повышение позиции в поисковой выдаче и рост трафика;
-
увеличение конверсии;
-
удержание и расширение целевой аудитории;
-
экономия на тарифе хостинга.
Даже небольшие задержки раздражают посетителей и стимулируют их уходить на конкурирующие ресурсы. Поисковые системы учитывают пользовательское поведение, что негативно влияет на ранжирование, а значит и на трафик.
Скорость загрузки прямо влияет на комфортность пользования сайтом. Клиент не должен долго ждать, пока откроется страница, иначе у него пропадет желание сделать заказ. Зная, как ускорить сайт, можно комплексно решить проблемы с ранжированием, трафиком и конверсией.
Не у всех потенциальных клиентов есть доступ к быстрому интернету. Если при этом еще и сайт тормозит, то проще уйти к конкурентам. Повышение скоростных показателей поможет привлечь и удержать пользователей мобильных устройств со скромными процессорами и медленным интернет-подключением, что закономерно расширит целевую аудиторию и увеличит объем продаж.
Этапы загрузки сайта
Чтобы снизить время загрузки, нужно понимать, на каком этапе происходит задержка. При первом посещении сайта происходят следующие процессы (в общем виде):
-
выполняется DNS-запрос по доменному имени веб-ресурса;
-
происходит подключение к серверу по IP-адресу;
-
устанавливается защищённое соединение по протоколу HTTPS;
-
производится запрос HTML-страницы по веб-адресу (URL);
-
загрузка HTML-страницы;
-
работа браузера по разбору HTML с построением очереди запросов;
-
выполнение загрузки CSS и JS с соответствующей обработкой;
-
рендеринг, загрузка веб-шрифтов, изображений и других элементов.
Процессы от DNS-запроса до запроса HTML-страницы включительно относятся к серверной части. Загрузка HTML-страницы и все последующие процессы относятся к клиентской части. Необходимо определить, на каком именно этапе происходит торможение и затем провести целенаправленную оптимизацию.
Метрики производительности по скорости
Прежде всего необходимо получить метрики, показывающие производительность по скорости, включая время заголовка, старта рендера, интерактивности, поиска DNS, первого и последнего байта. Основными являются:
-
TTFB;
-
Start render;
-
FCP;
-
load time;
-
TTLB.
TTFB показывает так называемое время до первого байта, то есть от загрузки до получения первых данных от сервера. Для перевода доменного имени веб-ресурса в IP-адрес также требуется определенное время, которое называют временем поиска DNS.
|
Время от запроса до первого контента (FCP) |
Оценка скорости загрузки |
|
менее 1 секунды |
высокая |
|
От 1 до 3 секунд |
средняя |
|
более 3 секунд |
низкая |
load time – это скорость загрузки всех элементов страницы, после чего с ней можно работать интерактивно: вводить текст в строку поиска, прокручивать и т.п. Когда браузер получил все данные, фиксируют TTLB – время последнего байта.
Инструменты для получения метрик
Скорость загрузки измеряется с помощью специальных сервисов. Они могут быть браузерными или сторонними. Если это Chrome, достаточно:
-
открыть панель разработчика;
-
перейти во вкладку Network;
-
навести курсор на интересующий элемент;
-
получить информацию о длительности загрузки.
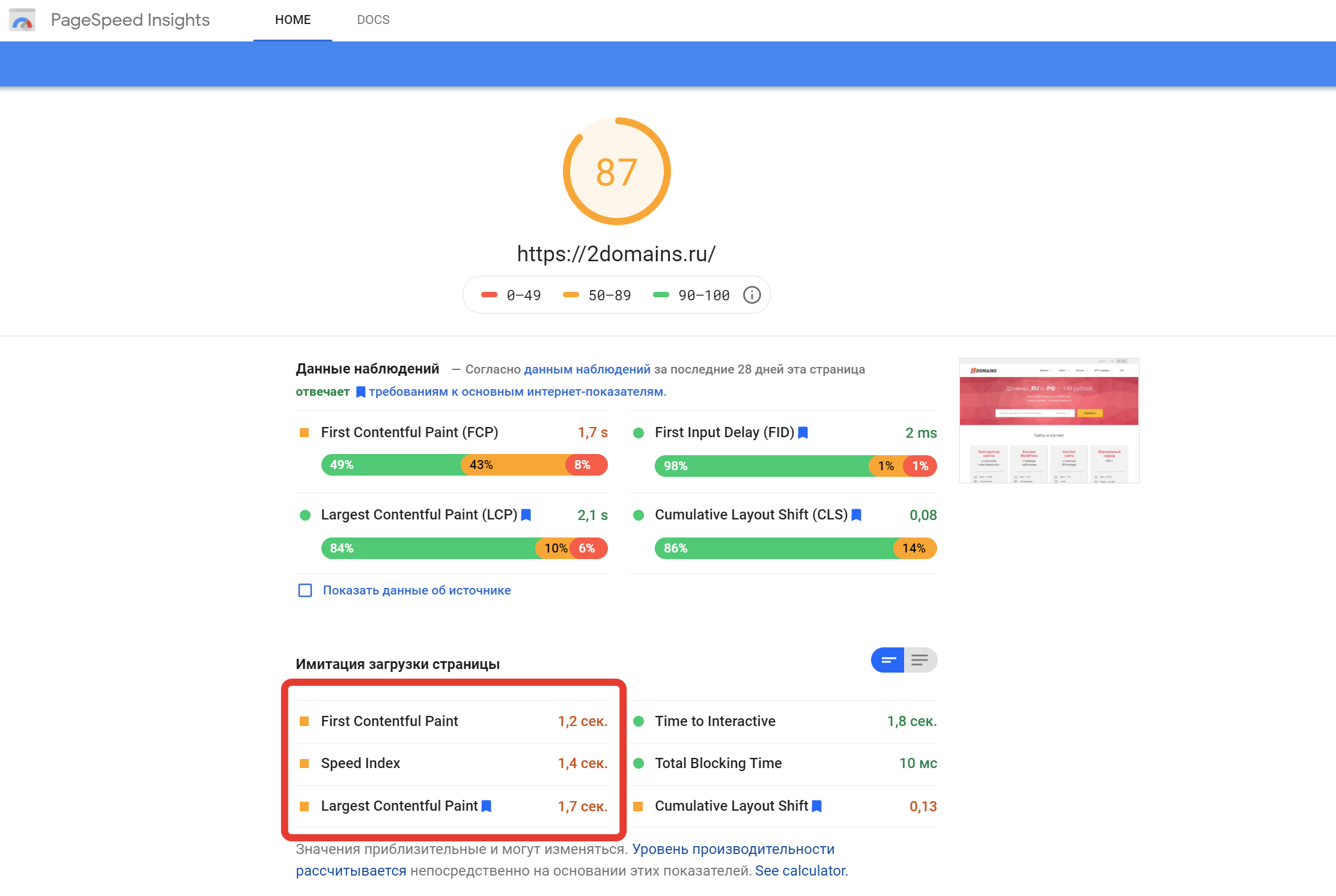
Для получения и анализа показателей скорости вы можете использовать систему WebPagetest: она способна загрузить сайт в любой браузер и сформировать подробный отчет по каждой метрике. Оптимизировать клиентскую часть помогут инструменты Google Analytics, PageSpeed Insights, Яндекс.Метрика.


Как ускорить загрузку сайта
Если в полученных метриках время начала рендеринга менее 1 секунды, а страница загружается более 3 секунд, следует определиться со способом оптимизации. Стоит учесть, что такие показатели являются критическими независимо от используемого устройства (смартфон, планшет или десктопный компьютер) и типа интернет-подключения (мобильное, проводное, Wi-Fi).
Правильный хостинг
Решая, как уменьшить скорость загрузки сайта, нужно в первую очередь обратить внимание на хостинг. Для небольших сайтов часто используются виртуальные платформы. Их мощности может не хватать для нормальной работы, особенно в пиковые часы. Лучший совет: подумать о смене хостера и переходе на выделенный или облачный хостинг.
С аналогичной проблемой сталкиваются и крупные порталы, интернет-магазины, размещенные на выделенных физических серверах. С развитием клиентской базы и увеличением посещаемости может возникнуть недостаток технических ресурсов. В этом случае поможет совершенствование аппаратной части: использование более мощных процессоров, расширение дискового пространства и т. п. Если такая модернизация признается экономически нецелесообразной, можно использовать другие способы, о которых будет рассказано далее.
Ответ из базы данных
Браузеру приходится отправлять запросы к базам данных. Если скорость программного кода низкая, то сбор и преобразование данных займет слишком много времени. Чтобы изменить ситуацию и сократить время ответа, нужно правильно настроить СУБД.
Для сайтов на Wordpress эффективным методом является конфигурирование MySQL в файле my.cnf. Если удастся выполнить тонкую настройку, скорость увеличиться на десятки процентов.
CMS, а точнее программный код, оказывает большое влияние на показатели скорости. Важно, чтобы движок соответствовал как стартовым, так и потенциальным масштабам веб-ресурса.
Кеширование
Технологии кеширования направлены на запоминание полученных данных и их многократное повторное использование. В результате нагрузка на сервер снижается и ответ от него приходит быстрее.
Кэшировать можно страницы и их фрагменты, результаты запросов и вычислений. Но на сайтах, где происходит взаимодействие с пользователями, кеширование страниц не используется – возможно лишь сохранение отдельных неизменяемых блоков.
Метод помогает сократить нагрузку на сервер и повысить его устойчивость в пиковые моменты. Повышается скорость обработки пользовательских запросов. Время рендеринга веб-страниц в отдельных случаях сокращается до миллисекунд.
При кешировании данные записывают непосредственно в оперативную память или на диск. Трудность заключается в том, что алгоритм процесса должен быть заложен в программном коде CMS.
Оптимизация протоколов
Работу серверов ускоряет оптимизация протоколов TCP, HTTPS, HTTP/2. TCP поддерживается всеми приложениями в сетях IP. Но его настройка показана для крупных веб-ресурсов и серверов с пропускной способностью 10G и более.
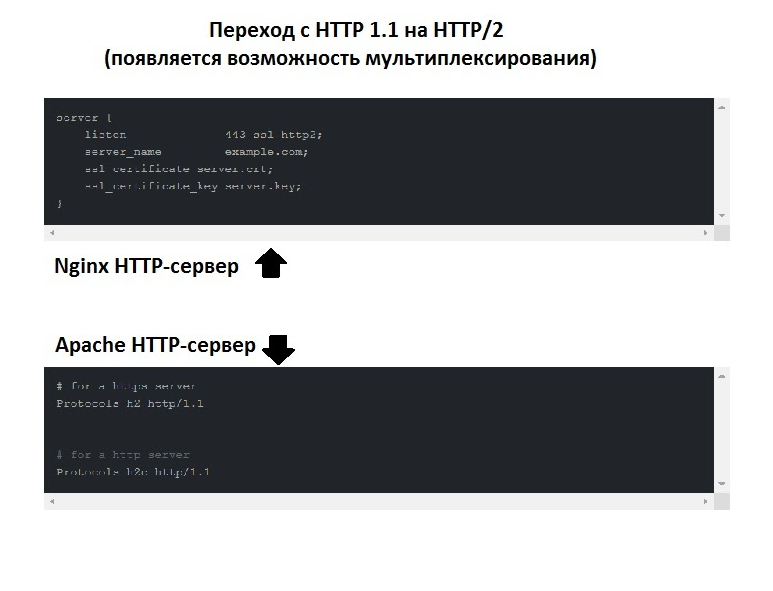
При правильных настройках HTTPS повышается уровень безопасности и подключение происходит быстрее. При соответствующей настройке HTTP/2 становится возможным мультиплексирование, то есть отправка нескольких запросов с получением нескольких ответов за одно соединение. В этом случае сетевые задержки уже не будут оказывать значительного влияния на скорость загрузки сайта.

CSS и Javascript файлы
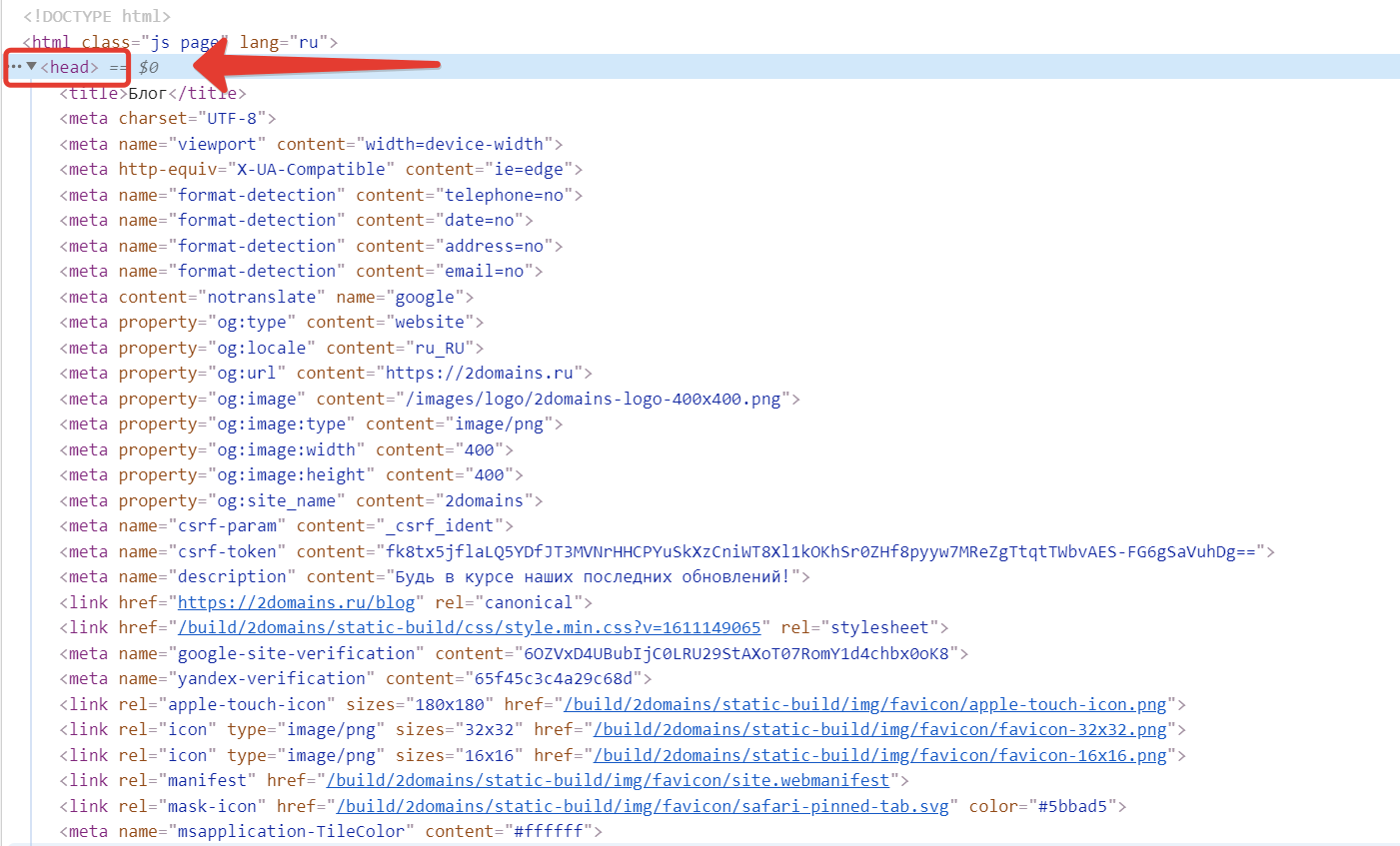
Восприятие сайта улучшается, если CSS-файлы подключаются в самом верху страницы (секция head). В этом случае рендеринг будет постепенным, с последовательной загрузкой заголовка, логотипа и остальной части страницы.

Если CSS-файлы советуется размещать в верхней части страниц, то с Javascript ситуация противоположная. Их лучше разместить в нижней части, чтобы загрузка основного контента стала первоочередной.
При блокировке загрузки со стороны внешних javascript-файлов на сайтах с HTTP/1.1 рекомендуется распределить компоненты страницы по разным хостам. Такое решение поможет обойти ограничение протокола по выгрузке и одновременно выгружать более 2 компонентов. Прежде всего это касается проектов с большим количеством интерактивных элементов, которые увеличивают вес js-файлов.
Сокращение числа перенаправлений
Иногда без редиректов не обойтись, но в большинстве случаев трафик может поступать без перенаправлений. Использование адаптивного CSS позволит ограничиться общим доменном для пользователей и мобильных устройств и десктопных ПК.
Сжатие изображений и объединение скриптов
Одно из наиболее простых решений – загружать изображения в сжатом виде, а не в FullHD. Как показывает практика, на визуальном восприятии это не скажется.
PNG – наиболее «тяжелый» формат. При медленной работе сайта будет правильным перейти на JPG или GIF. Формат SVG все чаще применяется для иконок.
Функциональность сайтов часто обеспечивается с помощью разных скриптов. К примеру, за меню отвечает menu.js, а за прокрутку – scrolling.js. При этом каждый файл загружается отдельно, что тормозит сайт. Объединив скрипты, можно уменьшить число запросов и соответственно время отклика на них.
Заключение
Электронная коммерция подразумевает комфортную для клиентов работу веб-ресурсов. Чтобы ускорить загрузку сайта, необходимо провести аудит производительности со стороны серверной и клиентской части. Важно правильно интерпретировать полученные метрики и выбрать наиболее целесообразный способ. Грамотно выполненная оптимизация поможет увеличить трафик и объем продаж.