Что такое кэширование и как настроить его в WordPress
- Что такое кэширование
- Для чего нужно кэширование
- Плагины кэширования WordPress
- Как включить плагин для кэширования WordPress
- Как очистить кэш на сайте WordPress
Узнайте, что такое кэширование и почему без него не обойтись на вашем сайте. В статье расскажем, как его настроить в WordPress, а также как сбросить кэш.
Что такое кэширование
Кэширование — это сохранение страницы целиком или её части в кэше быстрого доступа. Если на сайте включено кэширование, снижается нагрузка на сервер. Это происходит за счёт того, что при запросах пользователей (когда они заходят на сайт) контент загружается из кеша, а не генерируется для каждого нового посетителя.
Разберём на примере. У абсолютного большинства интернет-магазинов есть раздел «Доставка и оплата». На этой справочной странице рассказывается, какие варианты доставки предлагает компания и сколько это стоит.


Информация на них меняется достаточно редко, при этом их часто посещают пользователи.
- Если на этой странице отключено кэширование, сервер будет заново генерировать файлы (HTML- и CSS-код), из которых она состоит. Одна и та же операция будет воспроизводиться для каждого нового посетителя.
- Если на странице включено кэширование, сервер сгенерирует HTML-страницу (например, delivery.html), разместит её в кеше и просто будет «отдавать» готовый контент, сколько раз бы к ней не обращались.
Для чего нужно кэширование
При использовании кэширования вы улучшаете сразу несколько показателей веб-сайта: делаете его удобнее для пользователей, оптимизируете технически и в SEO-ключе.
- Увеличивается скорость загрузки контента. А чем быстрее сайт будет отображаться в браузере пользователя, тем лучше. По статистике Google, через 3 секунды ожидания половина посетителей идёт на другой сайт.
- Экономятся ресурсы сервера. Кэширование повышает производительность и снижает нагрузку на CPU за счёт того, что оборудование не выполняет одну и ту же операцию раз за разом.
- Повышается позиция сайта. Быстрые сайты больше «нравятся» поисковым системам Яндекс и Google.
Включать и настраивать кэширование на веб-сайте стоит или вручную в панели управления хостингом (если разбираетесь), или с помощью плагинов (если не разбираетесь и ваш сайт сделан на CMS). Расскажем, как включить кэширование и как очищать кеш, используя плагины WordPress.
Плагины кэширования WordPress
Плагинов для кэширования в каталоге WordPress много (больше 3 тыс.). Рассмотрим 3 наиболее популярных: WP Super Cache, LiteSpeed Cache и WP Fastest Cache.
Кратко рассмотрим их отличия и основные функции, чтобы вы смогли выбрать подходящее решение для сайта:
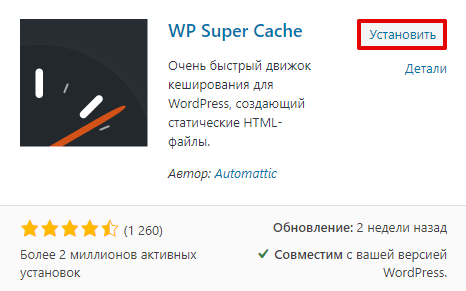
- WP Super Cache — плагин подходит для новичков. Есть режим тонкой настройки, в нём можно задать наиболее производительный вариант кэширования. Но этого не стоит делать без опыта, так как можно ненароком «сломать» код, и придётся восстанавливать сайт.
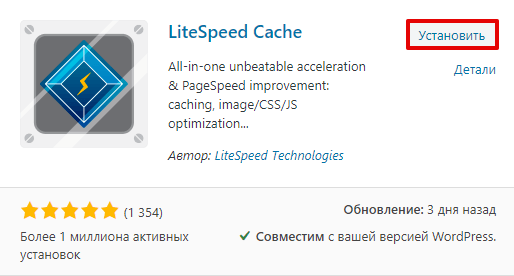
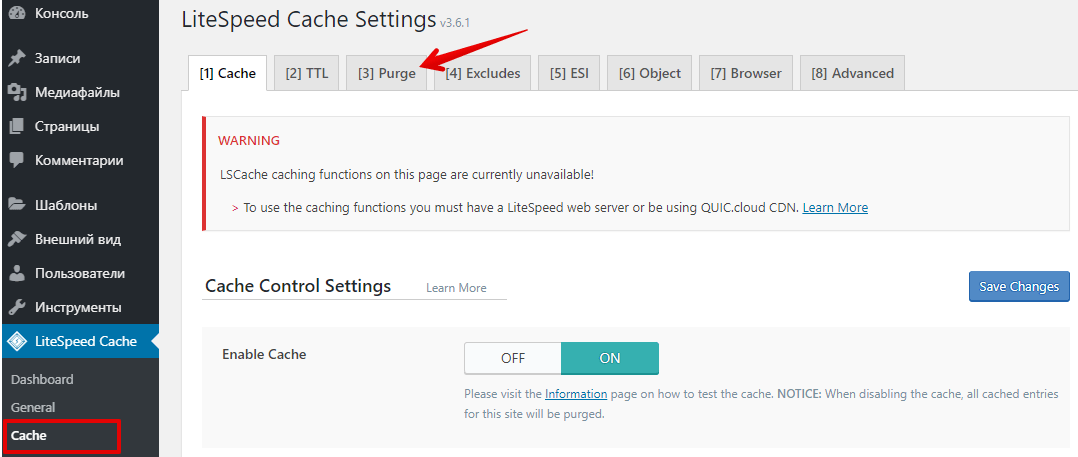
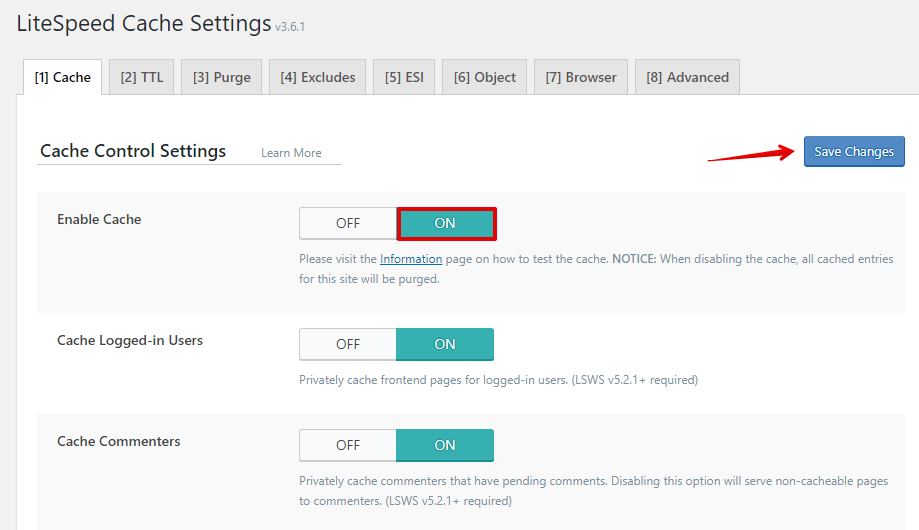
- LiteSpeed Cache — комплексное решение для настройки SEO. В нём есть инструменты не только для настройки кэширования сервера, но и для оптимизации кода, картинок и базы данных.
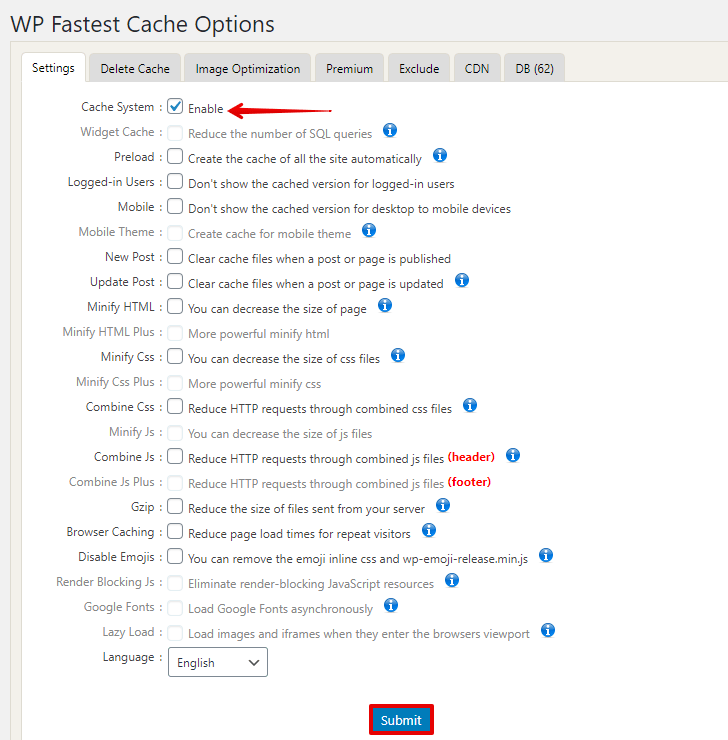
- WP Fastest Cache — плагин для облегчения нагрузки на сервер, который позволяет настраивать тайм-аут для кеша (время, через которое кеш будет автоматически очищаться).
Выберите подходящий и следуйте нужной инструкции.
Как включить плагин для кэширования WordPress
1. Авторизуйтесь в админке CMS. Используйте URL — ваш-сайт/wp-admin.
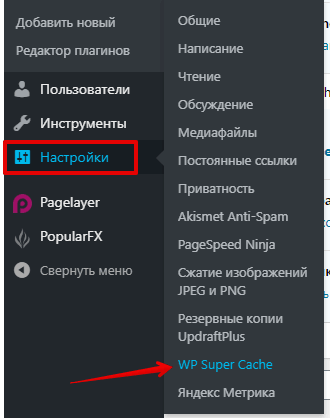
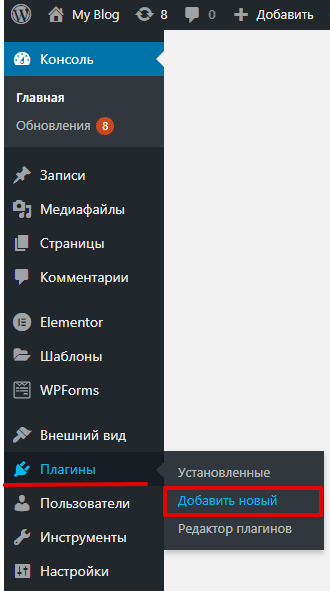
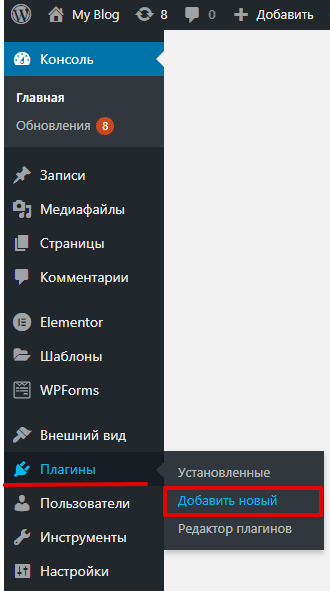
2. Наведите курсор на раздел «Плагины» и выберите в списке Добавить новый: 

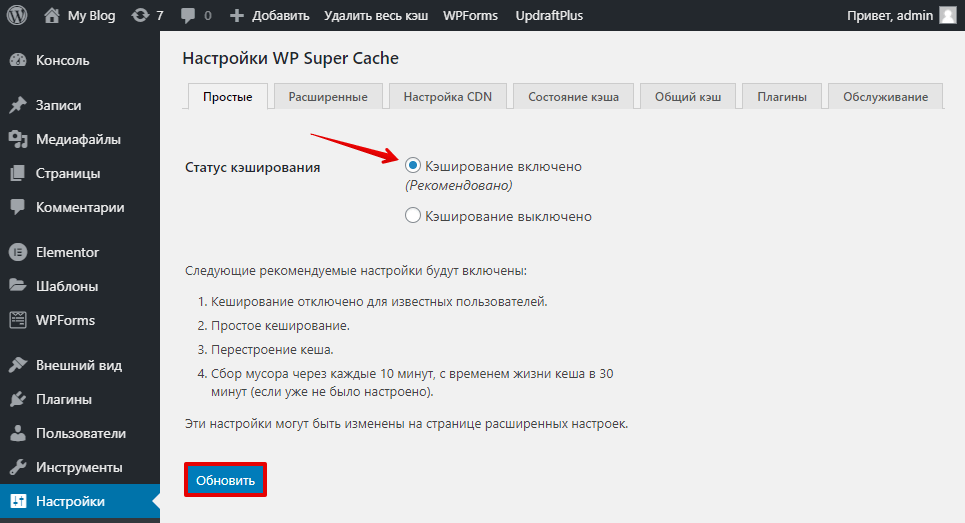
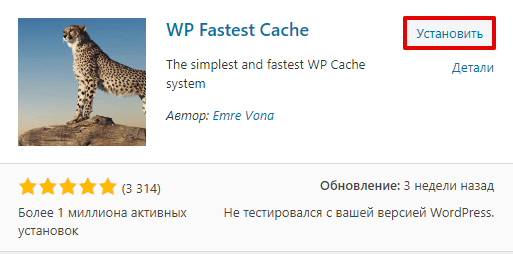
3. Введите в строке поиска справа название одного из трёх плагинов, который вам подходит, и следуйте соответствующей инструкции:
Как очистить кэш на сайте WordPress
Если вы вносите изменения на сайте, на котором включено кэширование, они могут не отображаться (так как сохранена прежняя версия). Поэтому чтобы всё заработало, нужно очистить кэш (перегенерировать контент).
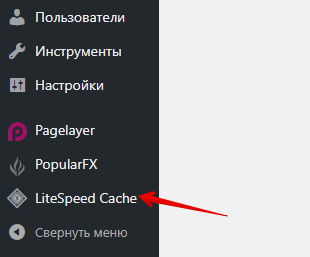
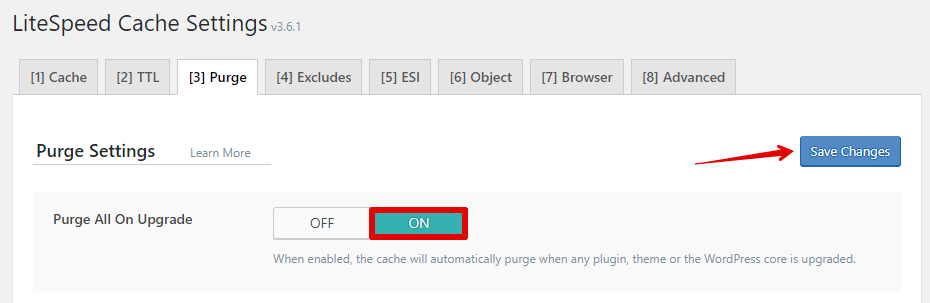
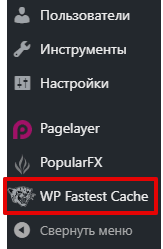
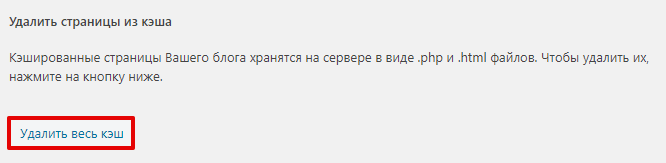
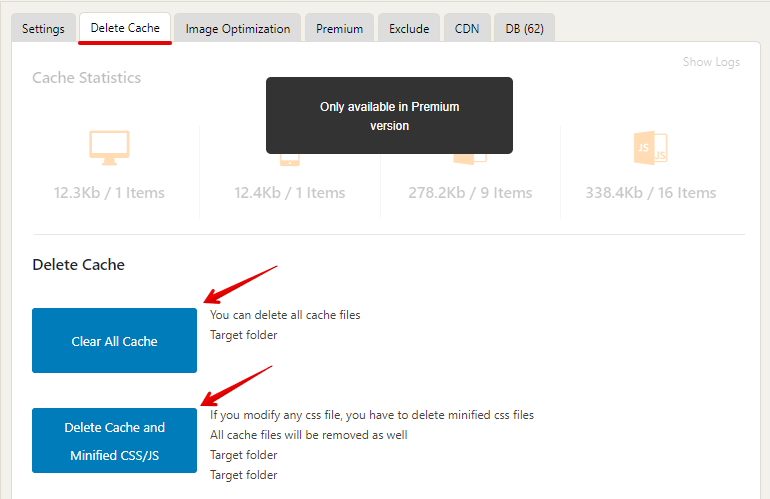
Очистите кэш по инструкции ниже в зависимости от установленного плагина:
Готово. Мы рассмотрели, как в WordPress сбросить кэш.
Так всего за несколько шагов вы существенно оптимизируете ваш сайт. Это простой, но действенный способ для улучшения поисковой позиции.