Как оптимизировать изображения в WordPress
- Зачем оптимизировать изображения
- Как оптимизировать картинки
- Оптимизация картинок WordPress
- Плагины для оптимизации изображений
- Как оптимизировать изображения на сайте WordPress
Узнайте, что значит оптимизация изображений и как работать с картинками в WordPress. В статье мы также расскажем, для чего вообще оптимизировать (облегчать) изображения.
Зачем оптимизировать изображения
К изображениям относятся все визуальные файлы: картинки товаров и услуг, фото сотрудников, иллюстрации к статьям блога и т. п. Оптимизировать изображения — означает уменьшить их размер так, чтобы это не отразилось на качестве.
Обычно в отношении изображений новички поступают так: заказывают картинки у дизайнера или подготавливают их самостоятельно, а затем просто заливают на хостинг или в админку CMS.
Если на веб-сайте около десятка картинок — это не отразится на производительности (скорости загрузки). Но если речь идёт об интернет-магазине с сотней или тысячью товаров, а каждое изображение весит 4-5 Мб, страницы будут грузиться медленно, а контент будет занимать много места на сервере.
Обобщим, к чему приводит не оптимизированный контент:
- страницы грузятся медленнее, а это отражается на опыте посетителей сайта и его позиции в поисковых системах Google и Яндекс;
- обработка тяжёлых изображений загружает сервер. Если ваш сайт смотрят сразу много людей, нагрузка на CPU может превысить лимиты и сайт будет работать некорректно.
- изображения могут занимать много места на хостинге, тогда придётся повышать ваш тариф.
Чтобы такой важный элемент, как изображения, не «вредил» вашему сайту, нужно его оптимизировать. Рассмотрим, как сделать это правильно и просто.
Как оптимизировать картинки
Оптимизация изображений — это многозначное понятие. В некоторых источниках оно означает — не только уменьшить размер файла (сжать его), но и поработать над SEO-составляющей. Это происходит потому, что поиск по картинкам в Google и Яндекс тоже может быть важным источником трафика для сайта.
Мы предлагаем ориентироваться на следующие советы, когда вы будете оптимизировать изображения на своём сайте:
- Добавляйте тег alt – текстовое описание картинки на случай, если она по какой-то причине не загрузилась.
- Используйте «правильные» форматы. Некоторые форматы являются устаревшими, поэтому лучше загружать изображения, которые отвечают требованиям поисковым систем и корректно отображаются в различных браузерах. Например: JPEG 2000, JPEG XR, WebP (рекомендация Google PageSpeed).
- Загружайте изображения в том размере, в каком они будут отображаться на сайте. Например, если вам нужна небольшая картинка для текстового блока, не загружайте её в размере 2000 на 2500 px, чтобы потом подгонять под размеры рамки. Целесообразно сразу загружать изображение в соответствии с масштабом страницы.
- Сжимайте изображения (т. е. уменьшайте размеры файлов). Проще всего сделать это с помощью онлайн-оптимизаторов (JPEGmini, Compressor и т. п.) или сразу в CMS. При этом важно, чтобы сжатие не привело к потере качества. Если вместо красочной детализированной фотографии вы видите замыленный пиксельный снимок — это плохой знак. Это значит, что лучше уменьшить степень сжатия.
Прежде чем перейти к рассмотрению того, как оптимизировать изображения с помощью бесплатных плагинов в CMS WordPress, поделимся небольшой хитростью. Для того чтобы быстро получить сжатые изображения, можно просто пройти тест PageSpeed от Google. После проверки вы можете скачать архив с оптимизированными файлами внизу страницы.
Оптимизация картинок WordPress
В каталоге WordPress есть много плагинов для оптимизации изображений, так как это частый запрос администраторов сайтов.
Мы рассмотрим 3 плагина: Smush, Compress JPEG & PNG Images и PageSpeed Ninja. Вы можете подобрать любое другое решение, которое подходит для решения ваших задач и устраивает в плане интерфейса.
Плагины для оптимизации изображений
- Smush — автоматически сжимает изображения (до 128 Мб) при загрузке в админку сайта. У плагина есть и другие полезные функции: конвертация формата, очистка EXIF-данных о фото (дата, время и место создания), утяжеляющих файлы. Также плагин позволяет включить отложенную загрузку. В этом случае картинка не будет прогружаться до того момента, пока посетитель не дойдёт до неё на странице. Это экономит трафик и повышает производительность.
- Compress JPEG & PNG Images — «представитель» одноимённого онлайн-сервиса в WordPress. Вы сможете каждый месяц бесплатно оптимизировать 500 файлов .jpeg и .png и включить массовую оптимизацию. Единственный минус — придётся заводить учётную запись и активировать плагин.
- PageSpeed Ninja — комплексный плагин для настройки SEO, в том числе для автоматической оптимизации изображений на сайте.
Как оптимизировать изображения на сайте WordPress
-
Авторизуйтесь в админке CMS. Используйте URL — ваш-сайт/wp-admin.
-
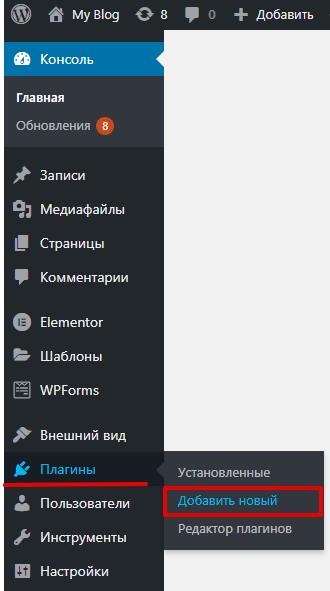
Наведите курсор на раздел «Плагины» и выберите в списке Добавить новый:

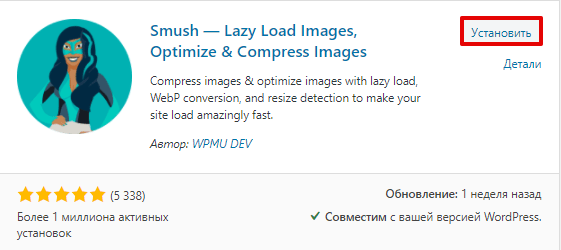
3. Введите название плагина, который хотите использовать, в строке поиска справа. Дальше действуйте, исходя из выбранного плагина.
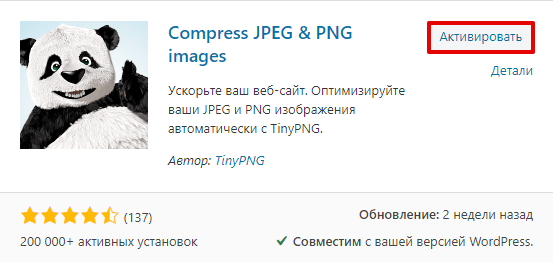
4. Нажмите Установить → Активировать:

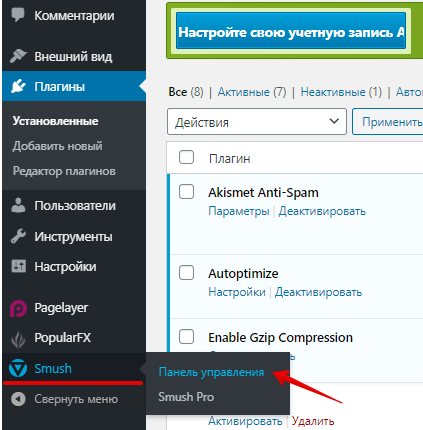
5. Наведите курсор на раздел «Smush» в главном меню и откройте Панель управления:

Во время первого запуска рекомендуем включить автонастройку.
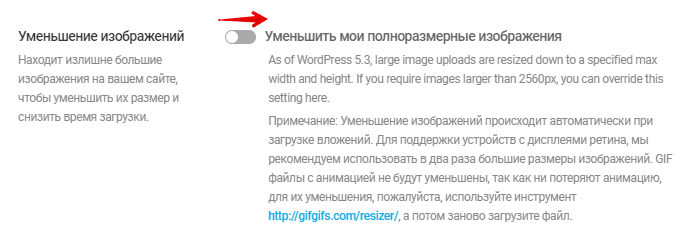
6. Включите функцию «Уменьшить мои полноразмерные изображения» и нажмите Update Settings:

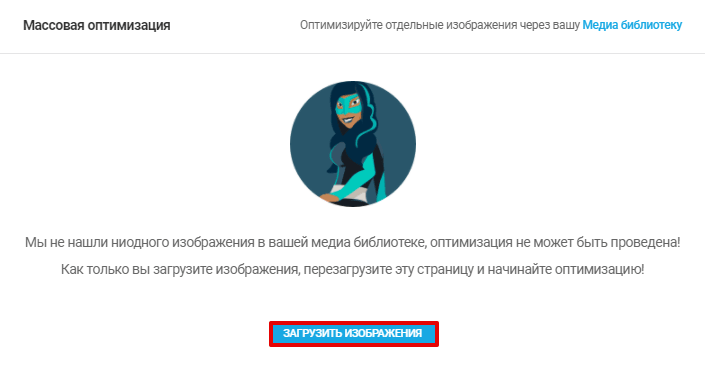
7. Если вы хотите сначала добавить изображения в WordPress не через стандартный раздел «Медиафайлы», а через плагин, нажмите Загрузить изображения:

8. Загрузите файлы. После этого вы сможете поработать над оптимизацией отдельного изображения вручную и прописать тег Alt.
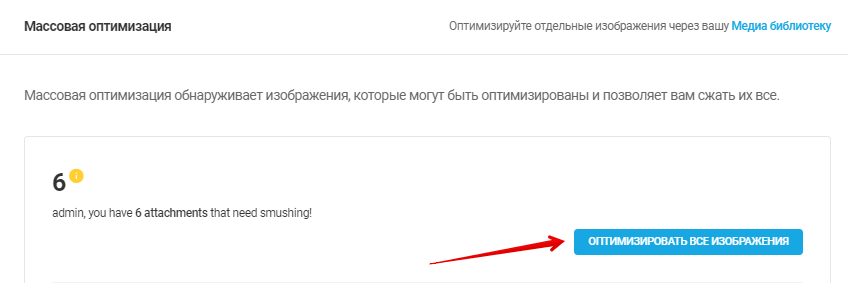
9. Вернитесь в раздел «Smush» и нажмите Оптимизировать все изображения:

Готово, после окончания процедуры вы увидите, сколько Мб сэкономили за счёт оптимизации.
4. Нажмите Установить → Активировать:

5. Наведите курсор на раздел «Настройки» и выберите в списке Сжатие изображений JPEG и PNG.
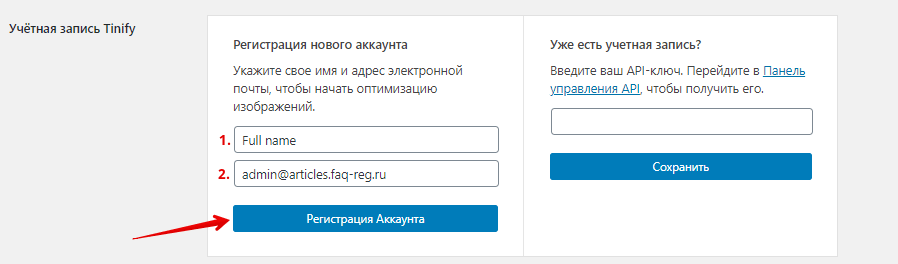
6. Зарегистрируйте учётную запись: укажите имя и почту и нажмите Регистрация аккаунта:

7. Откройте в соседней вкладке браузера почту и перейдите по ссылке из полученного письма:

После этого вы сможете оптимизировать изображения с помощью плагина.
8. Перейдите к настройкам оптимизатора (шаг 5), выберите в WordPress размеры изображений, на которые будет распространяться действие плагина и другие параметры. Затем нажмите Сохранить изменения внизу страницы.
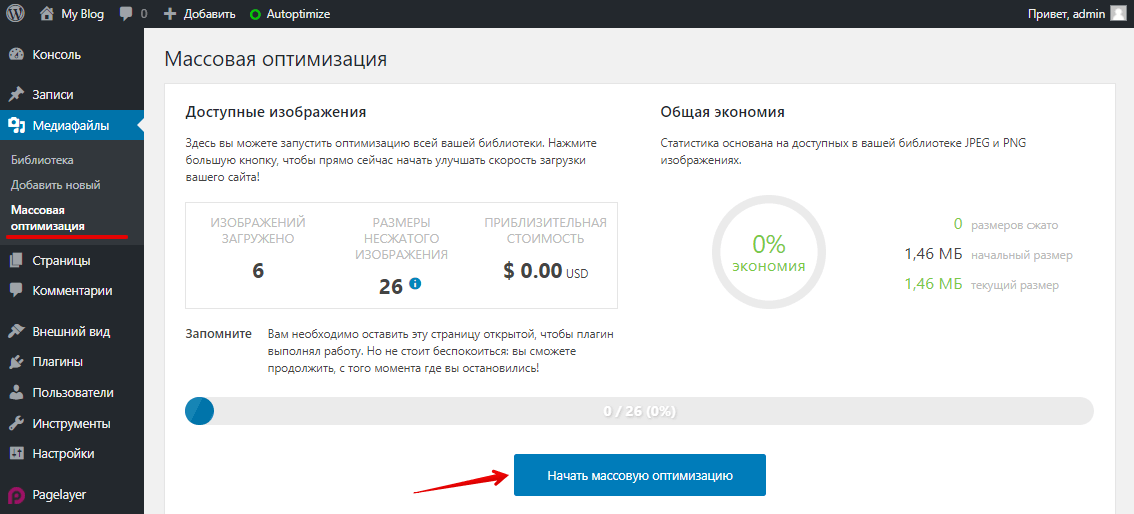
9. Картинки можно сжимать поштучно, загружая их и редактируя в разделе «Медиафайлы», но проще воспользоваться массовой оптимизацией. Для этого откройте одноимённый подраздел и нажмите кнопку:

Массовая оптимизация картинок WordPress
Готово, вы сжали изображения на сайте.
4. Нажмите Установить → Активировать:

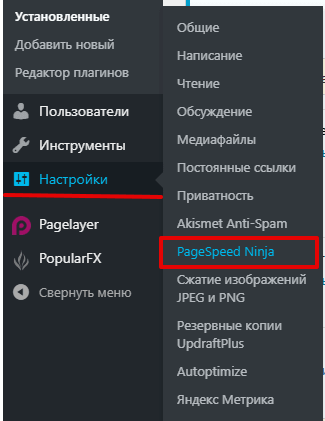
5. Наведите курсор на раздел «Настройки» в меню и выберите PageSpeed Ninja:

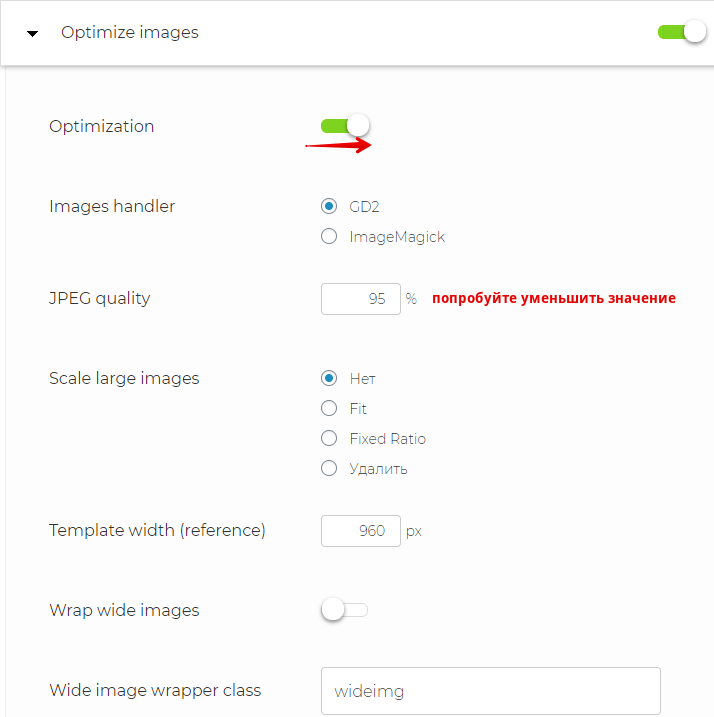
6. Перейдите во вкладку «Дополнительно» и раскройте пункт Optimize images. Там передвиньте ползунок напротив Optimization, установите подходящие настройки и нажмите вверху страницы Сохранить:

Готово, оптимизация будет включена.
Изображения (и любой визуальный контент) — это триггеры, которые притягивают к себе внимание современных пользователей. В погоне за качественными детализированными картинками высокого разрешения легко забыть о другой важной составляющей — насколько они оптимизированы.
Начните с действий, описанных в статье. Так картинки станут не только яркими триггерами, но и будут работать на улучшение поисковой позиции вашего сайта.